반응형
1. position sticky 란?
sticky는 요소가 기본적으로 relative처럼 동작하다가, 특정 조건을 만족하면 fixed처럼 동작하는 속성입니다. 즉, 지정된 임계점(threshold)에 도달할 때까지는 문서의 흐름을 따르지만, 그 이후에는 고정된 위치를 유지합니다.
예를 들어 아래 코드에서 .element는 상단에서 10px 이상 스크롤되면 고정됩니다.
.element {
position: sticky;
top: 10px; /* 뷰포트 상단에서 10px 떨어진 곳에서 고정 */
}
2. sticky vs 다른 position 속성 정리
- static: 기본값으로 문서의 흐름을 따름
- relative: 기본 배치는 static 과 동일하지만 top, left 등을 이용해 위치 조정 가능
- absolute: 부모 요소를 기준으로 특정 위치에 배치됨
- fixed: 브라우저 뷰포트를 기준으로 위치가 고정됨
- sticky: relative처럼 동작하다가 특정 지점에서 fixed 처럼 고정됨
3. sticky 스크롤 시 상단 고정 예제
스크롤 시 상단 고정으로 바뀌는 것을 볼 수 있습니다. 스크롤 바를 클릭 유지해서 천천히 내리면 확연히 차이점을 확인할 수 있습니다.
See the Pen sticky 스크롤 예제 by 김근열 (@raxuybol-the-decoder) on CodePen.
⚠️ sticky 가 동작하지 않는 경우
- 부모 요소에 overflow: hidden 또는 overflow: auto 가 설정된 경우
- position: sticky 를 적용한 요소가 block 컨테이너 내부에 있는 경우
- top, bottom, left, right 중 하나 이상이 반드시 설정되지 않은 경우
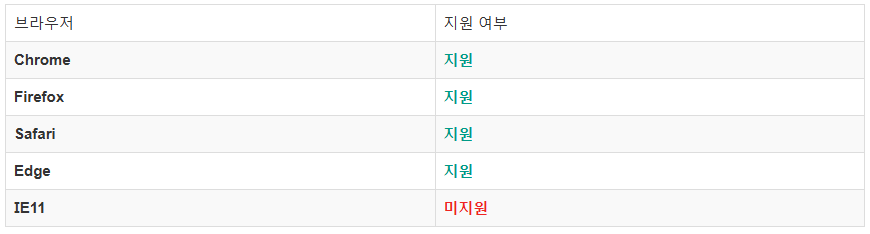
✔️ sticky 브라우저 지원 여부
position: sticky는 대부분의 최신 브라우저에서 지원됩니다. 하지만 IE11 및 일부 오래된 브라우저에서는 동작하지 않을 수 있습니다.

반응형
'CSS' 카테고리의 다른 글
| [CSS] 행(row)과 열(col)이 있는 display grid 사용하기 (0) | 2025.02.23 |
|---|---|
| [CSS] 텍스트 및 배경색 부드럽게 색상 변경 (0) | 2025.02.22 |
| [CSS] a태그, label, span 마우스 올렸을 때 색상 변경 - 가상클래스 (0) | 2025.02.22 |
| [CSS] div안에 div 중앙 정렬하기 (0) | 2025.02.22 |
| [CSS] input 기본 테두리 제거 및 클릭 시 검은색 테두리 제거 (0) | 2025.02.21 |
