반응형
1. display grid 기본 사용법
See the Pen grid 기본 사용법 by 김근열 (@raxuybol-the-decoder) on CodePen.
2. 주요 속성
- grid-gap: row-gap과 column-gap 을 동시에 설정
- row-gap: 행(Row) 간의 간격을 설정
- column-gap: 열(Column) 간의 간격을 설정
- grid-area: 값 순서대로 [시작 행] [시작 열] [끝 행] [끝 열] 값을 나태냄, 즉 코드의 item1 요소는 첫 번째 행의 첫 번째 열부터 시작하여 두 번째 행까지 확장되고, 세 번째 열의 직전까지 차지함
See the Pen grid 주요 속성 by 김근열 (@raxuybol-the-decoder) on CodePen.
3. 실전 예제
- grid-template-areas: 레이아웃을 직관적으로 정의할 수 있도록 도와주는 속성
- grid-area: 요소를 grid-template-areas 에서 정의된 위치에 배치
See the Pen grid 실전 예제 by 김근열 (@raxuybol-the-decoder) on CodePen.
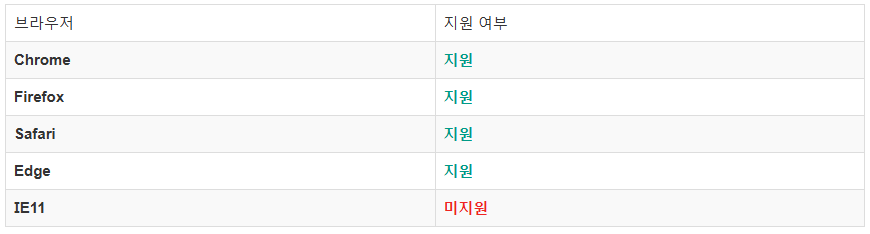
✔️ grid 브라우저 지원 여부
CSS grid 는 대부분의 최신 브라우저에서 지원됩니다.

반응형
'CSS' 카테고리의 다른 글
| [CSS] position sticky 속성 정리 및 비교 (0) | 2025.02.23 |
|---|---|
| [CSS] 텍스트 및 배경색 부드럽게 색상 변경 (0) | 2025.02.22 |
| [CSS] a태그, label, span 마우스 올렸을 때 색상 변경 - 가상클래스 (0) | 2025.02.22 |
| [CSS] div안에 div 중앙 정렬하기 (0) | 2025.02.22 |
| [CSS] input 기본 테두리 제거 및 클릭 시 검은색 테두리 제거 (0) | 2025.02.21 |
